@Cd, @P, @N


왼쪽은 @Cd = @N; 오른쪽은 @Cd = @P;
@Cd = 0.7; 은 @Cd = {0.7,0.7,0.7}
벡터의 정보에 단일한 float 정보 하나가 들어가면, 동일한 값으로 된 벡터로 변환
resample 노드
특정 길이만큼 쪼개주는 노드


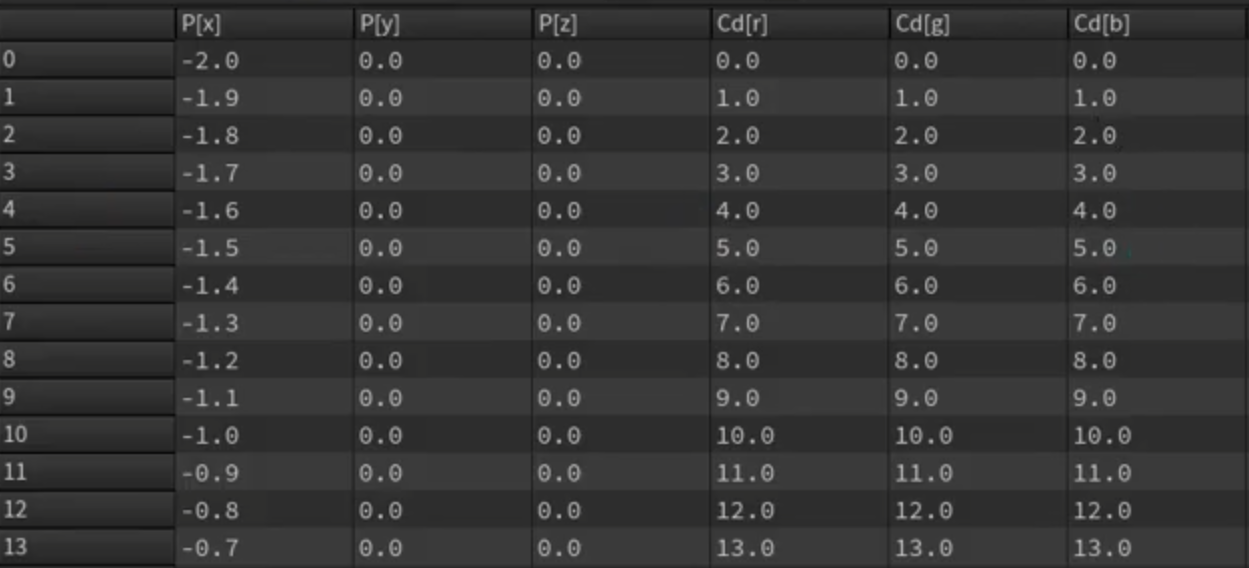
@Cd = @P.x;
@Cd = @P.x + 1; 하면 전체적으로 더 하얗게 밝아지고(더 왼쪽부터 하얗게 변함), -1하면 더 어두워짐

-3을 하면 세로선의 위치가 우측으로 이동하고, *1.2를 해주면 색이 더 진하게 만들어지게 됨
@Cd.z = @P.y; 만 적혀있다면 r,g 값은 모두 1, b 값은 포지션 y 값과 동일
@ptnum, @numpt


@ptnum: 포인트 넘버, @numpt: 총 포인트 개수
@Cd = @ptnum/@numpt; 했을 때, 그라디언트 되는 결과를 예상했지만 그렇게 되지 않는건 둘다 integer attribute이기 때문에
결과가 float으로 나오지 않고 integer로 나옴
@Cd = float(@ptnum)/@numpt; 로 타입캐스팅을 해줘야 결과값을 float으로 얻을 수 있음
ch("text") 로 파라미터 슬라이더를 아래에 만들어주기
'text'해도 되고 "text" 해도 된다
Sine


sin cos 에 대한 이해는 반지름길이가 1인 원에 노끈을 두르는 것으로 이해하면 편함

@Cd = sin(@ptnum);
@Cd = sin(@ptnum/2); 하면 간격이 넓어지고 @Cd = sin(@ptnum*2); 하면 간격이 좁아짐

sin 안에 들어가는 값은 float 값으로 해주는 게 좋음


오른쪽처럼 특정 이름의 변수로 나타내주는 게 알아보기 쉬움
드디어 joy of vex의 시작이다!
day1은 최초입문강의에서 배웠던 내용들을 한번 더 복습하는 느낌으로 편하게 들을 수 있었다.
어떤 코드를 입력하면 어떤 결과가 나올것인가가 아직 바로 인식되진 않지만 계속 해봐야지!
'Joy of Vex' 카테고리의 다른 글
| Joy of Vex [Day06] (0) | 2023.02.06 |
|---|---|
| Joy of Vex [Day05] (1) | 2023.02.03 |
| Joy of Vex [Day04] (0) | 2023.02.02 |
| Joy of Vex [Day03] (1) | 2023.02.01 |
| Joy of Vex [Day02] (0) | 2023.01.31 |



